At Capriza, our mission is to simplify life at work through mobility. We help our customers empower their employees through micro apps for work.
My Role
I led the design of Capriza’s Universal Micro Apps, designing and shipping 27 templatized workflows for key use cases across Sales, Fields Services, and Employee Self Service categories. The timesheet template was our last use case in the larger template road map because it was high impact, but also high effort. We began its design in April 2017. I left the company in late July, before the first version of the template was released in early September.
The core team on this project consisted of myself, the Director of Product Management and the Technical Content Lead. I also worked with several other engineers to define and execute new mobile features for the template. Additionally, I partnered with Quality Assurance to define evaluation guidelines, squash bugs, and improve usability.
The Problem
For our customers, time tracking was done through legacy web applications such as SAP, Peoplesoft, and even custom homegrown systems. They are cumbersome, hard to use and navigate, and often confined to the desktop and accessible only through VPN. This made a tedious task even more so for employees who travel frequently for work. Our customers were looking to mobilize their time tracking software to cut down on invoicing delays and recognize revenue faster.
The challenge: Design a mobile workflow template for the timesheet use case that can be connected back to any web-based source application.
My primary goal: Simplify the timesheet workflow into a concise, seamless mobile experience for the employee end user.
The approach: Design first for the employee end user, then the customer building the micro app. Design to fit 80% of source applications, and build in flexibility for the remaining 20%.
RESEARCH
Building Empathy
To ground the design process in empathy, I developed two personas and charted an empathy map based on customer data.
Personas
The timesheet use case serves two different groups of customers: the consultant and the field worker. Despite different environments, there is much alignment in their needs and pain points when it comes to keeping time.
Empathy Map
This exercise uncovered some insights:
- Timesheets are the last thing people want to do after they've worked a long day.
- Employees accept that it is a necessary process, but often it takes up extra time that could be spent productively working.
- The time cost and negative user experience for field services and workers are exacerbated when record systems are only available at a desktop or on VPN, requiring an extra trip out to the office.
- There is an opportunity to make a timesheet something rewarding, since it celebrates completed work.
Learning from Others, Externally and Internally
Before diving into internal resources, I conducted a quick competitive analysis to widen our thinking about current capabilities. The external survey helped us question why we hadn’t already done something that might seem obvious, or why we thought we couldn't achieve something, and work to get there.
This is an especially rewarding exercise in the enterprise, where the mediocre is often inflated by the abysmal and tedious. For us, what mattered was not how much the legacy system had been improved, but whether the micro app was up to the mobile standards of any other sleek consumer app on the user’s homescreen.
Competitive Analysis
I prioritized popular timekeeping apps with high ratings, but also looked at a few timesheet concepts and internal timekeeping tools. Here were the key findings:
- What worked well: different ways to view time, such as by project, day, month, or period
- What didn’t work well: lots of information and a cluttered interface
- Visualizations of time like graphs helped guide the eye to what’s important and create a sense of hierarchy.
- Summaries helped give visibility for progress and contribute to a sense of achievement.
- There was great variation in ways to input time: clock in/out double inputs, timers, timeline, text inputs, sliders.
- Auxiliary features such as invoicing, locational reminders, and pay rates per project could be candidates for integration or complimentary micro apps.
Customer Research
I gathered examples of existing timesheet micro apps from customers in a joint research effort with the Director of Product Design and the Technical Content Lead.
My internal research was split between the mobile design and the source application. I first looked at the mobile experience to identify gaps in usability, UX and UI. I then looked at the underlying source systems to understand how it worked together and what technical constraints may have limited the mobile experience. I completed the picture by talking to customers and team members to understand business needs, customer decision making, and technical challenges.
We looked at 15 customer micro apps:
Our customers were not designers or developers, and they struggled to organize a vast amount of information into a mobile friendly format.
Timesheet micro app projects had a much longer and more intensive timeline due to the demanding source applications, which were generally information dense, feature heavy, and complicated to connect.
Understanding Requirements and Constraints
The synthesis of my research culminated in personal recommendations about how to approach each, which I discussed and refined with my team.
Design
Our approach was collaborative but quick and scrappy; this was our most demanding template yet but we had a tight schedule. This mentality underscored every design decision and meant cutting down our concept to a lean MVP and saving the rest for the next versions.
Going Wide
Scenario Mapping
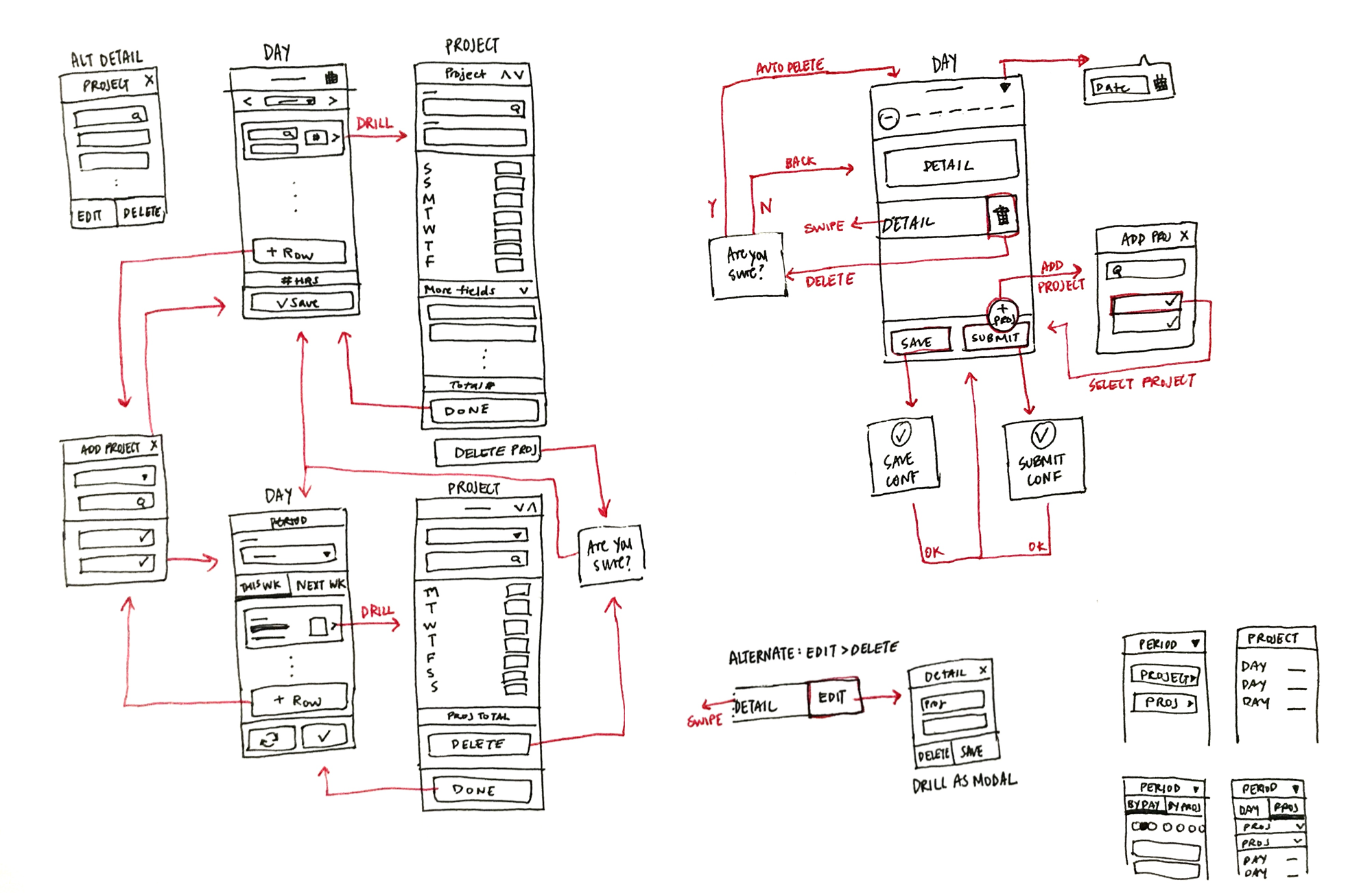
Based on my understanding of the use case and its requirements, I mapped out the task flow to uncover potential gaps. This exercise helped my team explore possible solutions and further discussions about technical feasibility and approach.
This map accounts for multiple entry and exit points, and covers use both during and at the end of the pay period. It also includes optional flows for adding or deleting a project, which the user may not always need.
Sketches + Wireframes
Based on the scenario map, I charted tasks and feedback mechanisms between pages. I also began to explore rough UI options for the information hierarchy per page, but at this point UI sketches were more of a function placeholder.
Challenges Along The Way
Today or not today?
From our research, we knew the project view was a good way to double check the timesheet before submitting or to make edits, but that it was secondary to the organization by day, which was most intuitive to users.
I created wireframes to compare organizational and navigational possibilities. We quickly concluded that the most technically available option, navigation to the project view through a drill page, provided a confusing user experience. A secondary view would also complicate the template building experience significantly, requiring table duplication and further advanced manipulation. We nixed it for the MVP and kept it simple.
The Task at Hand
The main page of the timesheet was designed with content hierarchy in mind to help users locate important information more quickly.
While the main calls to action were saving and submitting the timesheet, the most common task for users was to input time. The project descriptor fields were read-only on this page to create clarity and allow more projects to be visible above the fold. Moving the editable fields to the Add Project page made the call to action on both pages more clear, eliminating redundancy and reducing cognitive load. This also helped combat user error, as editing project-level inputs from a single instance would affect hidden information without feedback.
The Delete Debate
Tapping “Delete” didn’t just delete that single entry from that day, but meant deleting the entire project (and all entered hours) from the timesheet. This cued endless debate over our approach. Should we allow deleting at all, when users can simply leave fields blank? Will the user understand what will happen? How can we warn the user adequately? How would a warning message work (we had no mechanism to create a modal page from a table swipe action)? Should we go with a soft delete on our side? How can we make delete discoverable but not too easy to do on accident?
I favored including a way to edit the project, and to delete from the project page. This complemented the Add Project functionality and gave the user some flexibility to change project fields, since they were read-only on the top level.
In the end, the team decided editing was more of a nice-to-have for the first release. I took advantage of text opportunities to make the consequences of the action as clear as possible.
Achieving Alignment
For this template, I created detailed design specs and worked with 5 engineers to develop the following new mobile UI and how they relate to the web:
- A new header template to accommodate longer texts and up to 3 buttons
- An alternative datepicker input display
- A special timesheet table with a date display and rotating columns
- A button confirmation mechanism for actions embedded in a table
- A floating button hack for page content above a floating bar
Another designer who owned the template building experience would then work with me to make these features available within our micro app building tool.
Here's how the main page maps back to an example source system. Behind the scenes, we split the web table so that project hour fields are only displayed for the selected day on the mobile side.
This Invision prototype shows the final template planned for the first version.
Building the Template
Once the new mobile UI were added to our platform library, it was time to build the template with our tool. I created the pages, controls, and flows with a combination of test system web elements and virtual elements, and then styled them before finally handing it off to engineering to templatize.
I worked with the Quality Assurance team to conduct heuristic evaluations, task scenario testing, and UI inspections during development.
The template was in private beta when I left in July 2017, and was released in September 2017.
The last layer of template design was inheritance and behavior: which controls had static labels, which were dynamic, and which should be monitored for updates on the mobile side.
The Impact & Next Steps
As of February 2018, ten production micro apps have been built from this template since it became available in September, with more in development. Additionally, several of Capriza’s partners are using this template with their own customers, so that number is potentially much greater. Feedback I heard from one Customer Success Engineer was that “the template is complex to implement, but the end result is great and customers love it.”
Since we had to delay some of the nicer touches, I provided design specs for the next version of the timesheet, including interactions and visuals for supporting multiple weeks before I left in July.
The Ideal Timesheet App Concept
Shortly after the timesheet template design phase was complete, our team began discussing new directions to achieve better performance and user experience through APIs. As an explorative exercise for these conversations, I revisited the Timesheet use case to create the ideal experience without product constraints based on our understanding of user needs. My concept resulted in a Proof of Concept built with this UI as a guide.
My concept orients timesheet periods across a horizontal axis and project and day views across a vertical axis. Watch below for a walkthrough of my Invision prototype.
Learnings
Product’s Version 0 is Engineering’s Version 5.
What seems simple and intuitive to the user is never quite that simple to create, especially when it comes to enterprise applications. The fast and cheap path to a functional MVP meant the upfront engineering effort required was prioritized and some of the UI and interaction polish was compromised. Looking back, staying even further ahead and constantly recalibrating the road map could help keep user needs, business needs, and engineering constraints in check.
Share early and often.
Working with a remote team meant lots of side conversations were happening to push forward and gestate ideas. That progress wasn’t always realized together and often resulted in misalignments in expectations and assumptions that folks had already bought into an idea. To gather buy-in and alignment, it was paramount to continually share the evolving vision with every team member, every step of the way. It took a lot of time, effort, and travel to build a smooth and fruitful partnership, and I think the way we worked really showed in the final product.
Check out the Micro App Templates case study to complete the picture.